Reporting a problem
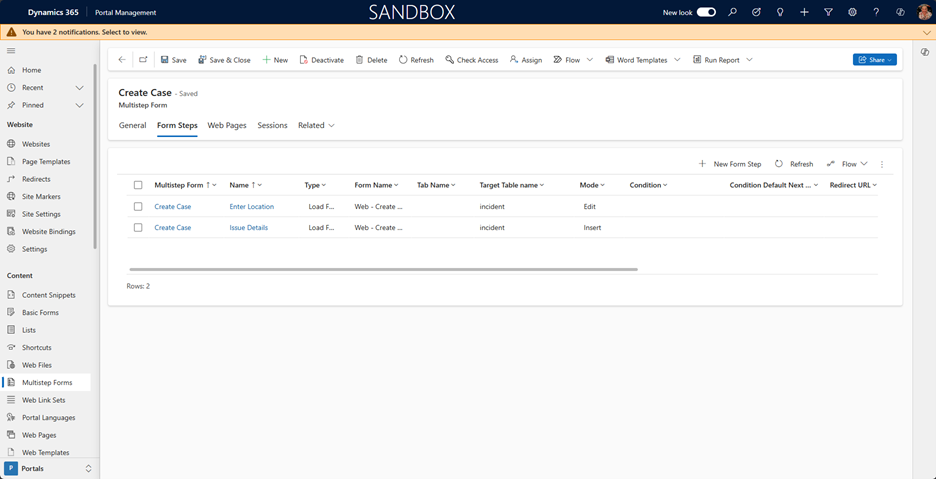
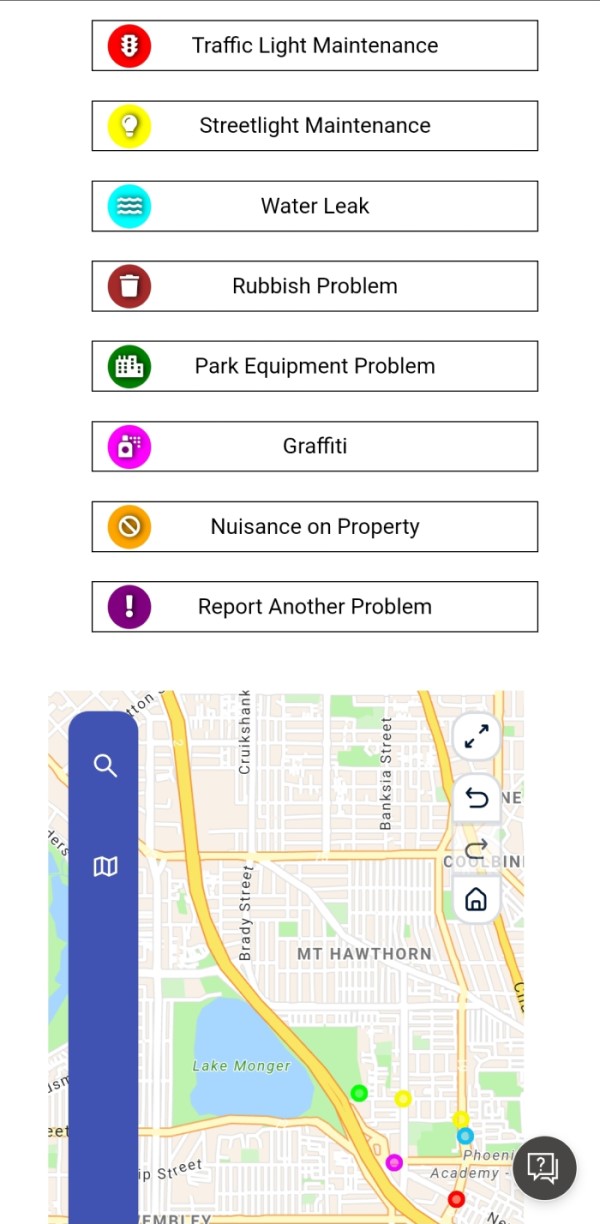
Problems are reported via a 2-step form. Clicking on a button will create a case with the Subject defaulted based on the button clicked.

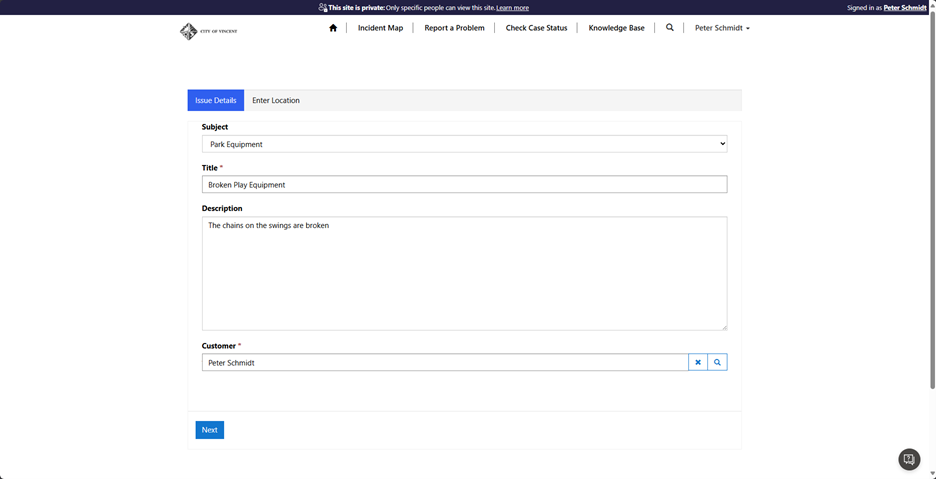
The first form contains some Custom JavaScript to default the Subject drop-down value based on the parameter passed. (This is just sample code and not needed for the Maptaskr component).

$(document).ready(function () {
// Function to get query parameter by name
function getQueryParam(name) {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.get(name);
}
// Function to normalize a string (remove hyphens and spaces)
function normalizeString(str) {
return str.replace(/[-_]/g, ' ').replace(/\s/g, ' ').toLowerCase();
}
// Get the value of the 'subject' query parameter
var subjectParam = getQueryParam('subject');
// If the 'subject' parameter exists
if (subjectParam !== null) {
// Normalize the subject parameter
var normalizedSubjectParam = normalizeString(subjectParam);
// Loop through each option in the dropdown
$('#subjectid option').each(function () {
// Check if the normalized text of the option matches the normalized 'subject' parameter value
if ($(this).text().toLowerCase() === normalizedSubjectParam.toLowerCase()) {
// Set the selected option to the one that matches the 'subject' parameter
$(this).prop('selected', true);
// Exit the loop since we found the matching option
return false;
}
});
}
});
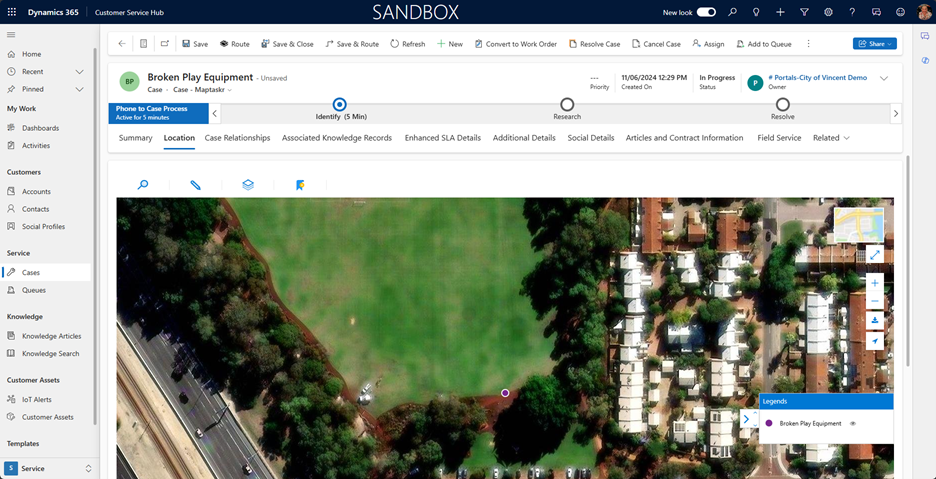
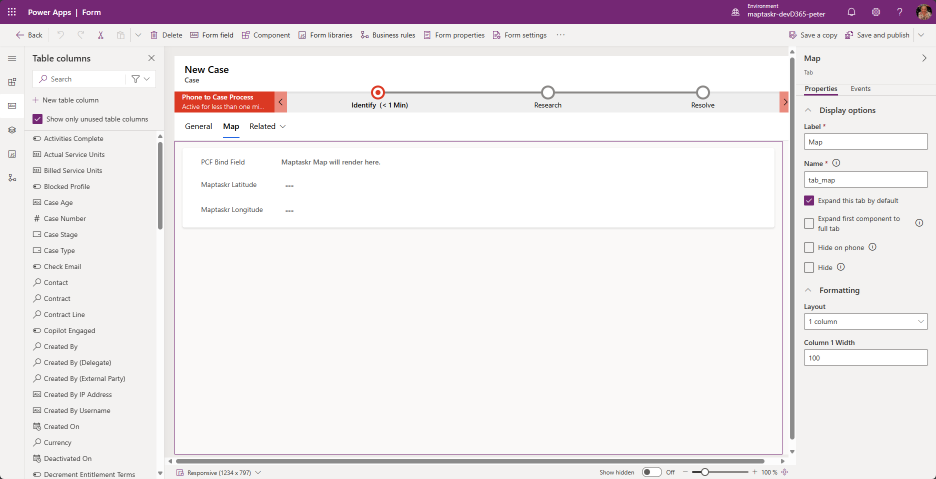
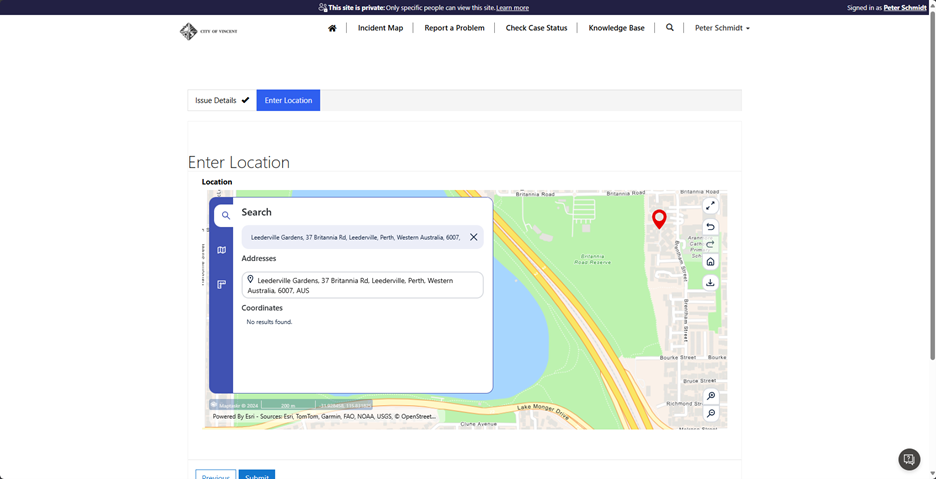
The second step of the form is used to capture the location of the Case. It needs to include the Latitude and Longitude fields on the form to capture the pin location. Adding the Maptaskr PCF Control is described in detail here: PCF Integration and Configuration Within Forms.

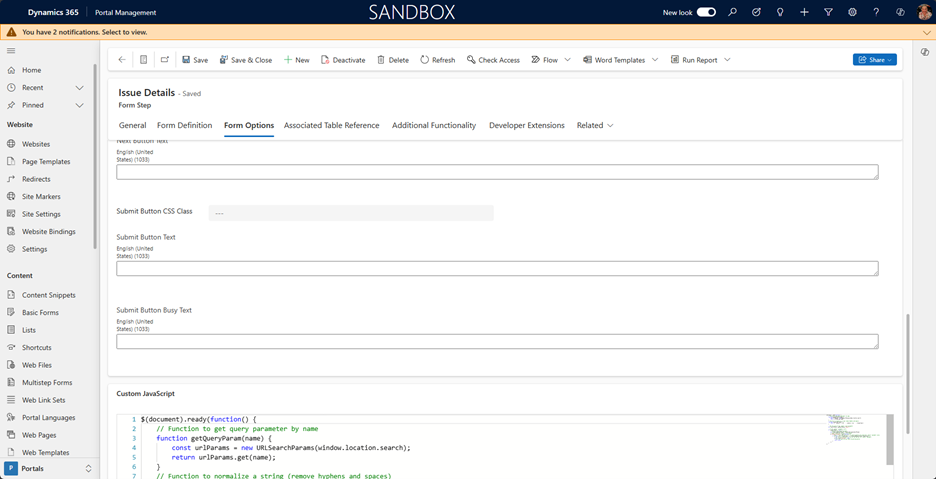
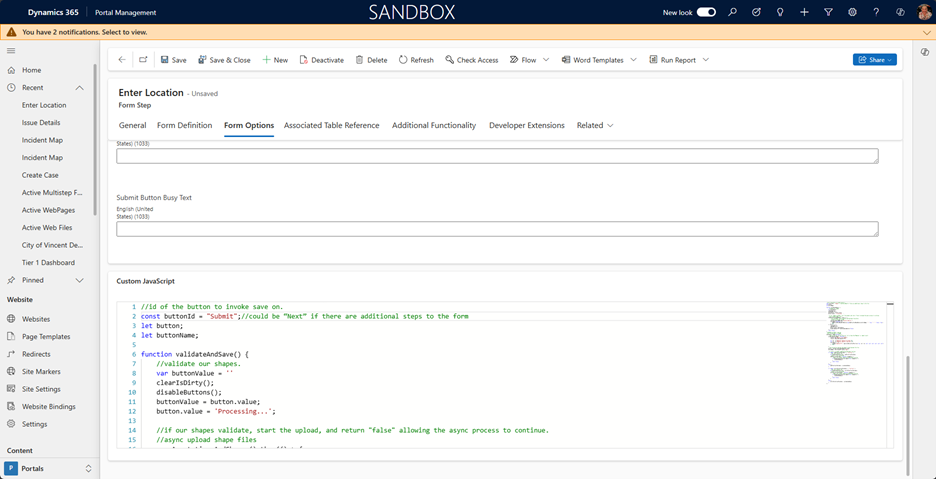
The Enter Location form also contains Custom JavaScript to manage saving of the geospatial data.

The code below is a Maptaskr API call to bind the pin’s lat/long to the corresponding fields on the record.
//once the document is loaded
$(document).ready(function () {
//registering the function that will let us know that Maptaskr is ready to work
window.maptaskrReady = function () {
console.log('Maptaskr has Loaded');
console.log(window.maptaskrPCF);
var lat = $('#maptaskr_maptaskrlatitude')[0];
var lon = $('#maptaskr_maptaskrlongitude')[0];
window['maptaskrPCF'].registerAddressFieldFunction(true, lat, lon, null, null, null, null, null, null);
};
});
The end result is:
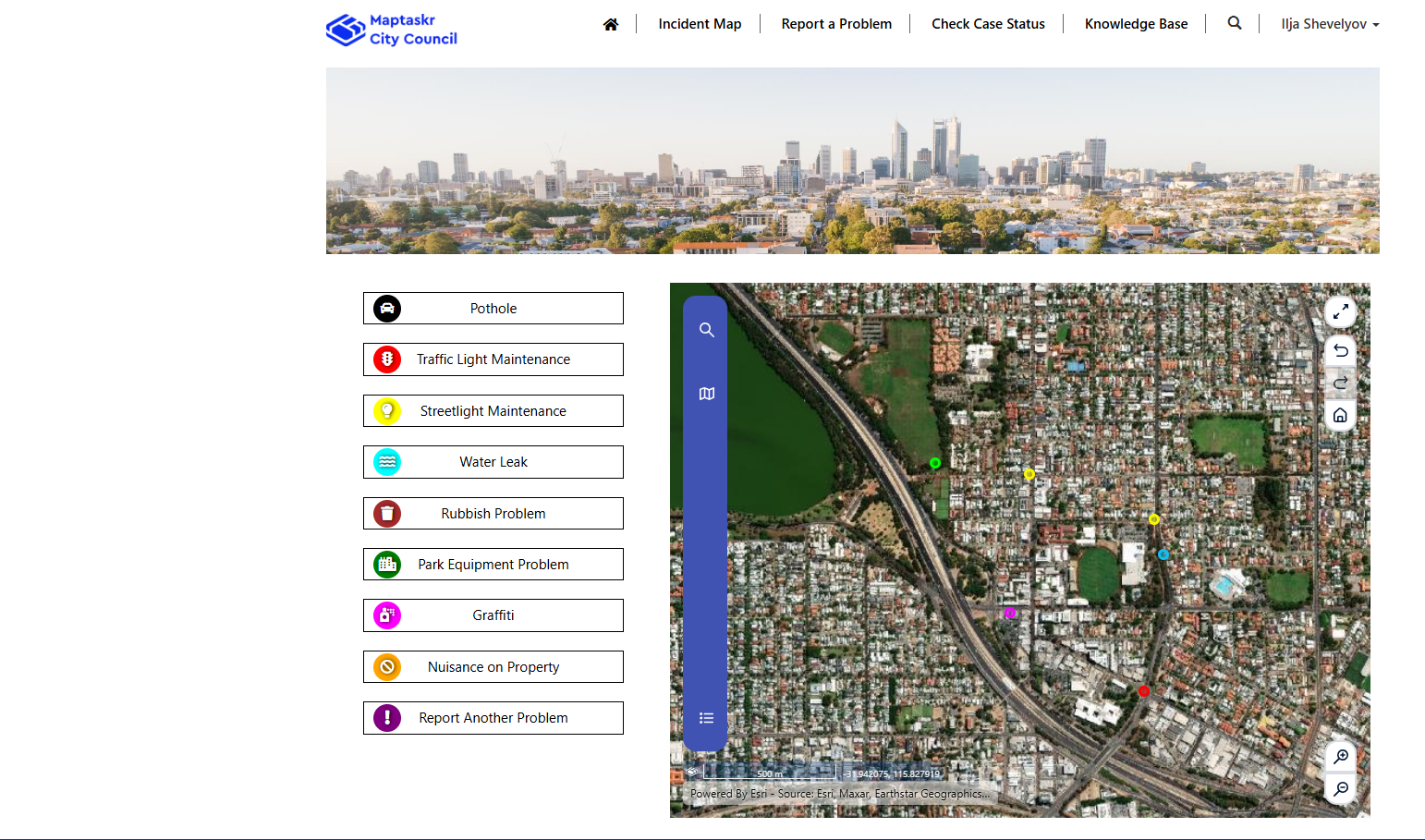
Incident Map showing the location of existing cases in a defined area (the city limits)

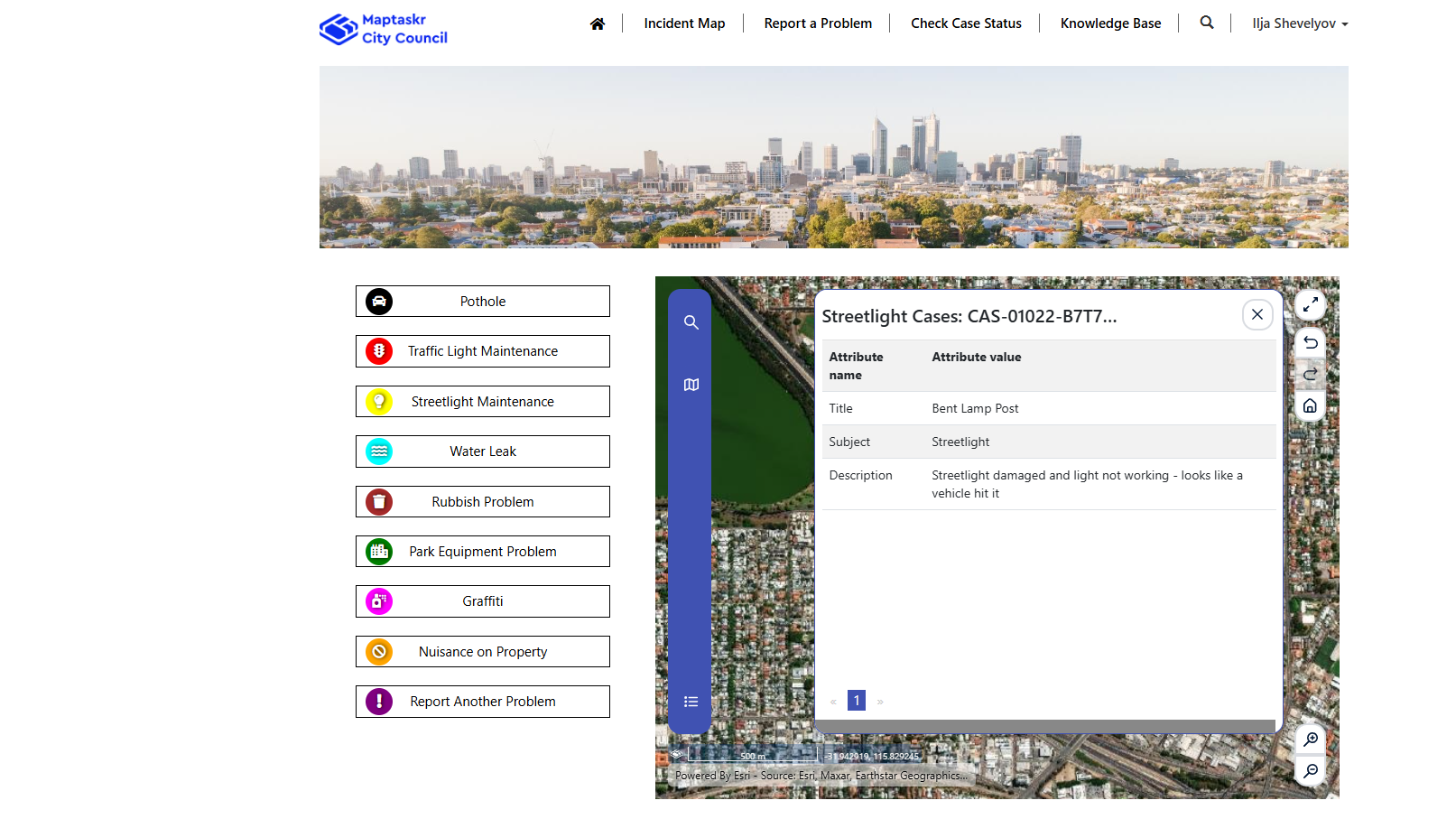
Clicking on a pin provides details of the Case

The portal has a responsive design and can be used on mobile devices too, eliminating the need for 3rd-party apps.

Muti-step form for reporting new issues.
Step 1 defaults the Subject based on the button clicked on from the Incident Map page.

Step 2 provides address search.

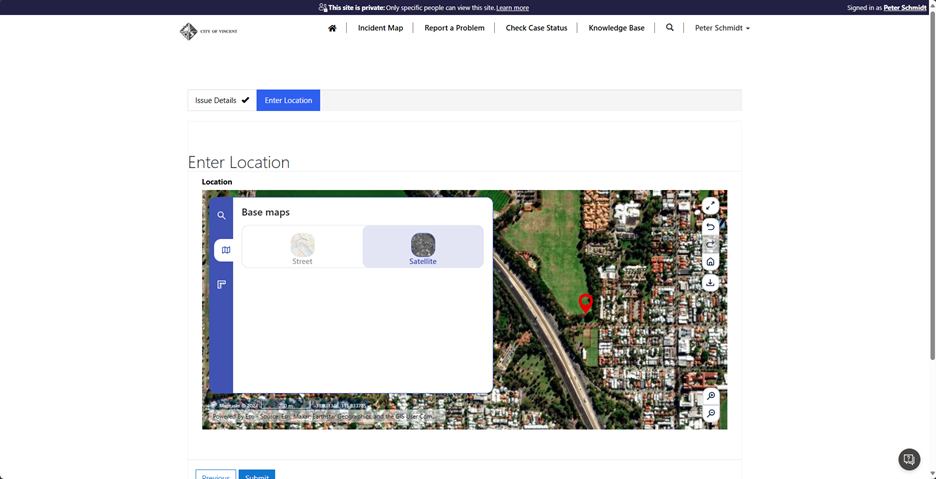
Satellite Map can be displayed, and the pin dragged to the precise location.

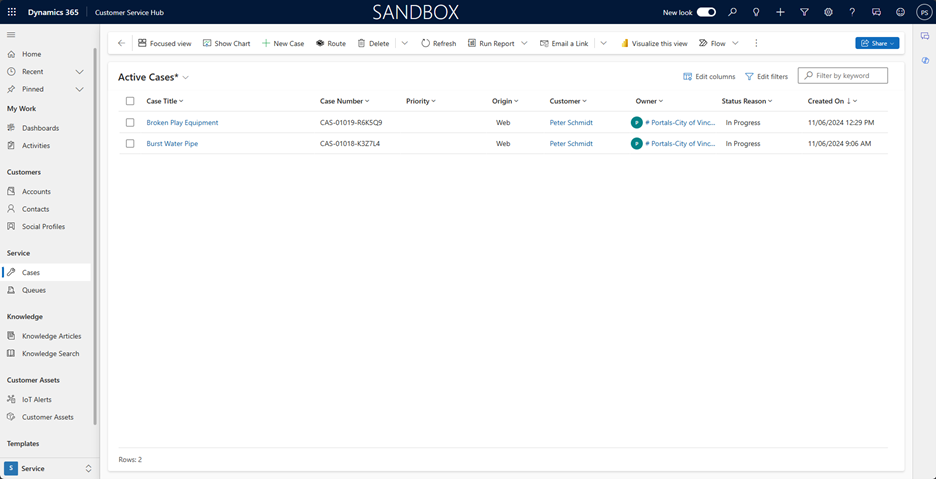
A case is created for the submission and can be viewed against the Case record.