Displaying existing cases
The loadDataverseLayersCustomEndpoint property is used to display records from Dataverse. In this scenario we used it to display existing Case records on the map. See: Advanced Configuration and Capability. A web template containing FetchXML is used to retrieve the records to be shown.
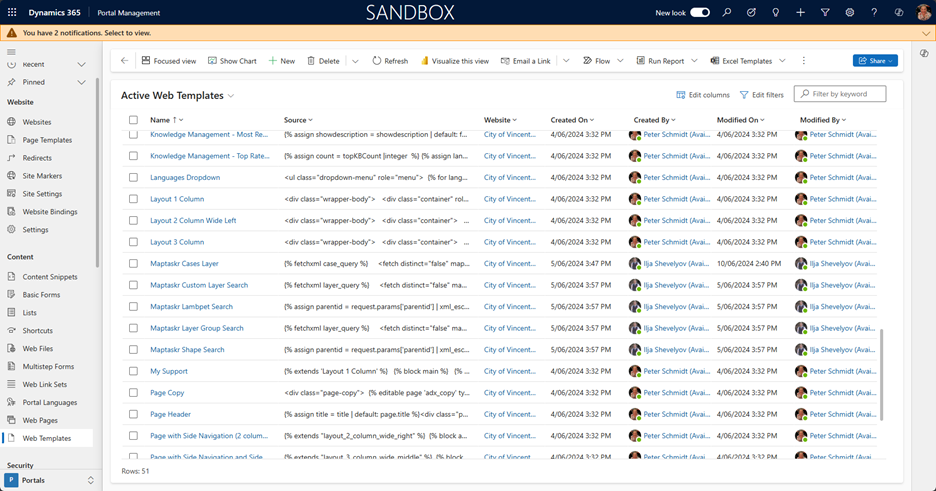
Create a new Web Template, in our environment we have called this Maptaskr Cases Layer.

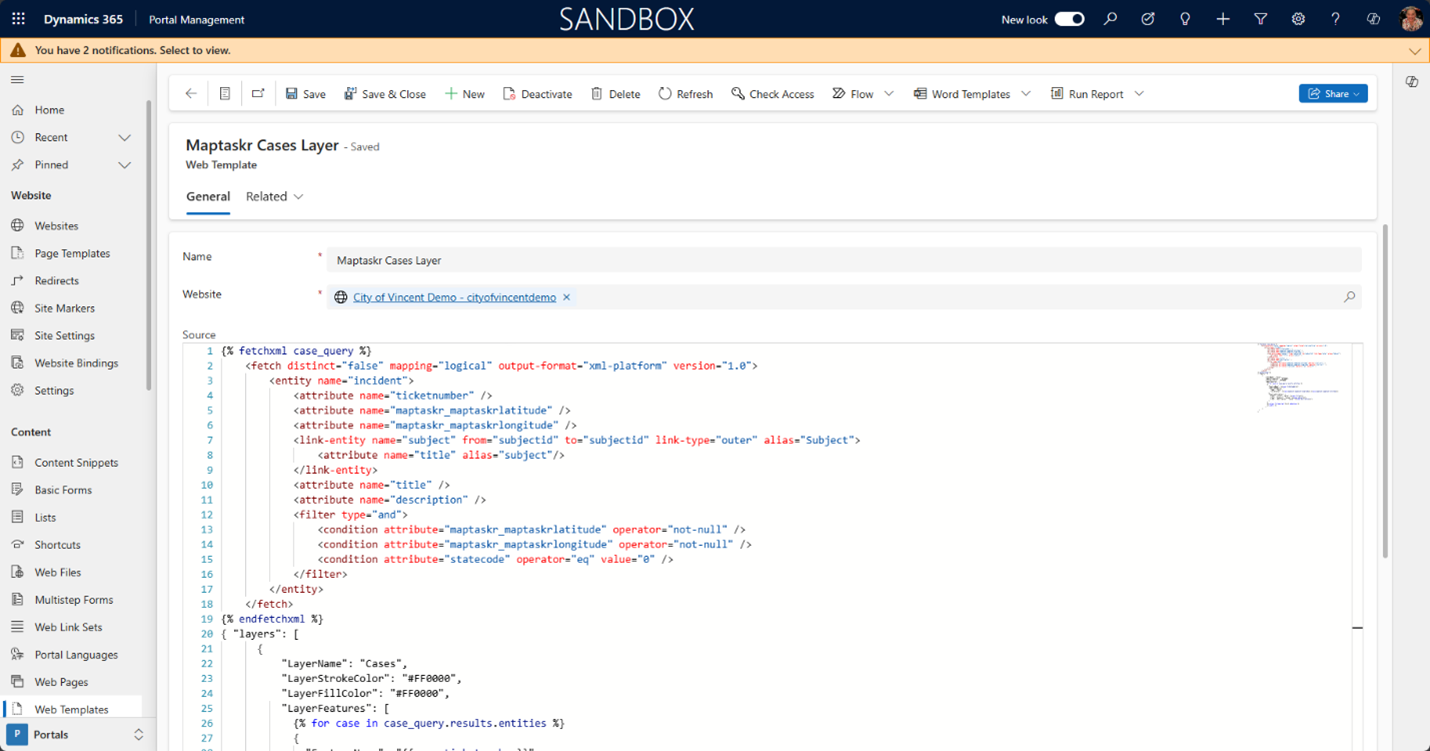
For the Source enter the following FetchXML (Please note that your field prefixes and attribute names may differ to the below example). This template is also used for the Infobox that appears when you click on a pin.

{% fetchxml pothole_case_query %}
<fetch distinct="false" mapping="logical" output-format="xml-platform" version="1.0">
<entity name="incident">
<attribute name="ticketnumber" />
<attribute name="maptaskr_maptaskrlatitude" />
<attribute name="maptaskr_maptaskrlongitude" />
<link-entity name="subject" from="subjectid" to="subjectid" link-type="outer" alias="Subject">
<attribute name="title" alias="subject"/>
</link-entity>
<attribute name="title" />
<attribute name="description" />
<filter type="and">
<condition attribute="maptaskr_maptaskrlatitude" operator="not-null" />
<condition attribute="maptaskr_maptaskrlongitude" operator="not-null" />
<condition attribute="statecode" operator="eq" value="0" />
<condition entityname="Subject" attribute="title" operator="eq" value="Pothole" />
</filter>
</entity>
</fetch>
{% endfetchxml %}
{% fetchxml traffic_signal_case_query %}
<fetch distinct="false" mapping="logical" output-format="xml-platform" version="1.0">
<entity name="incident">
<attribute name="ticketnumber" />
<attribute name="maptaskr_maptaskrlatitude" />
<attribute name="maptaskr_maptaskrlongitude" />
<link-entity name="subject" from="subjectid" to="subjectid" link-type="outer" alias="Subject">
<attribute name="title" alias="subject"/>
</link-entity>
<attribute name="title" />
<attribute name="description" />
<filter type="and">
<condition attribute="maptaskr_maptaskrlatitude" operator="not-null" />
<condition attribute="maptaskr_maptaskrlongitude" operator="not-null" />
<condition attribute="statecode" operator="eq" value="0" />
<condition entityname="Subject" attribute="title" operator="eq" value="Traffic Signal" />
</filter>
</entity>
</fetch>
{% endfetchxml %}
{% fetchxml streetlight_case_query %}
<fetch distinct="false" mapping="logical" output-format="xml-platform" version="1.0">
<entity name="incident">
<attribute name="ticketnumber" />
<attribute name="maptaskr_maptaskrlatitude" />
<attribute name="maptaskr_maptaskrlongitude" />
<link-entity name="subject" from="subjectid" to="subjectid" link-type="outer" alias="Subject">
<attribute name="title" alias="subject"/>
</link-entity>
<attribute name="title" />
<attribute name="description" />
<filter type="and">
<condition attribute="maptaskr_maptaskrlatitude" operator="not-null" />
<condition attribute="maptaskr_maptaskrlongitude" operator="not-null" />
<condition attribute="statecode" operator="eq" value="0" />
<condition entityname="Subject" attribute="title" operator="eq" value="Streetlight" />
</filter>
</entity>
</fetch>
{% endfetchxml %}
{% fetchxml water_leak_case_query %}
<fetch distinct="false" mapping="logical" output-format="xml-platform" version="1.0">
<entity name="incident">
<attribute name="ticketnumber" />
<attribute name="maptaskr_maptaskrlatitude" />
<attribute name="maptaskr_maptaskrlongitude" />
<link-entity name="subject" from="subjectid" to="subjectid" link-type="outer" alias="Subject">
<attribute name="title" alias="subject"/>
</link-entity>
<attribute name="title" />
<attribute name="description" />
<filter type="and">
<condition attribute="maptaskr_maptaskrlatitude" operator="not-null" />
<condition attribute="maptaskr_maptaskrlongitude" operator="not-null" />
<condition attribute="statecode" operator="eq" value="0" />
<condition entityname="Subject" attribute="title" operator="eq" value="Water Leak" />
</filter>
</entity>
</fetch>
{% endfetchxml %}
{% fetchxml rubbish_case_query %}
<fetch distinct="false" mapping="logical" output-format="xml-platform" version="1.0">
<entity name="incident">
<attribute name="ticketnumber" />
<attribute name="maptaskr_maptaskrlatitude" />
<attribute name="maptaskr_maptaskrlongitude" />
<link-entity name="subject" from="subjectid" to="subjectid" link-type="outer" alias="Subject">
<attribute name="title" alias="subject"/>
</link-entity>
<attribute name="title" />
<attribute name="description" />
<filter type="and">
<condition attribute="maptaskr_maptaskrlatitude" operator="not-null" />
<condition attribute="maptaskr_maptaskrlongitude" operator="not-null" />
<condition attribute="statecode" operator="eq" value="0" />
<condition entityname="Subject" attribute="title" operator="eq" value="Rubbish" />
</filter>
</entity>
</fetch>
{% endfetchxml %}
{% fetchxml park_equipment_case_query %}
<fetch distinct="false" mapping="logical" output-format="xml-platform" version="1.0">
<entity name="incident">
<attribute name="ticketnumber" />
<attribute name="maptaskr_maptaskrlatitude" />
<attribute name="maptaskr_maptaskrlongitude" />
<link-entity name="subject" from="subjectid" to="subjectid" link-type="outer" alias="Subject">
<attribute name="title" alias="subject"/>
</link-entity>
<attribute name="title" />
<attribute name="description" />
<filter type="and">
<condition attribute="maptaskr_maptaskrlatitude" operator="not-null" />
<condition attribute="maptaskr_maptaskrlongitude" operator="not-null" />
<condition attribute="statecode" operator="eq" value="0" />
<condition entityname="Subject" attribute="title" operator="eq" value="Park Equipment" />
</filter>
</entity>
</fetch>
{% endfetchxml %}
{% fetchxml graffiti_case_query %}
<fetch distinct="false" mapping="logical" output-format="xml-platform" version="1.0">
<entity name="incident">
<attribute name="ticketnumber" />
<attribute name="maptaskr_maptaskrlatitude" />
<attribute name="maptaskr_maptaskrlongitude" />
<link-entity name="subject" from="subjectid" to="subjectid" link-type="outer" alias="Subject">
<attribute name="title" alias="subject"/>
</link-entity>
<attribute name="title" />
<attribute name="description" />
<filter type="and">
<condition attribute="maptaskr_maptaskrlatitude" operator="not-null" />
<condition attribute="maptaskr_maptaskrlongitude" operator="not-null" />
<condition attribute="statecode" operator="eq" value="0" />
<condition entityname="Subject" attribute="title" operator="eq" value="Graffiti" />
</filter>
</entity>
</fetch>
{% endfetchxml %}
{% fetchxml nuisance_case_query %}
<fetch distinct="false" mapping="logical" output-format="xml-platform" version="1.0">
<entity name="incident">
<attribute name="ticketnumber" />
<attribute name="maptaskr_maptaskrlatitude" />
<attribute name="maptaskr_maptaskrlongitude" />
<link-entity name="subject" from="subjectid" to="subjectid" link-type="outer" alias="Subject">
<attribute name="title" alias="subject"/>
</link-entity>
<attribute name="title" />
<attribute name="description" />
<filter type="and">
<condition attribute="maptaskr_maptaskrlatitude" operator="not-null" />
<condition attribute="maptaskr_maptaskrlongitude" operator="not-null" />
<condition attribute="statecode" operator="eq" value="0" />
<condition entityname="Subject" attribute="title" operator="eq" value="Nuisance" />
</filter>
</entity>
</fetch>
{% endfetchxml %}
{% fetchxml other_problem_case_query %}
<fetch distinct="false" mapping="logical" output-format="xml-platform" version="1.0">
<entity name="incident">
<attribute name="ticketnumber" />
<attribute name="maptaskr_maptaskrlatitude" />
<attribute name="maptaskr_maptaskrlongitude" />
<link-entity name="subject" from="subjectid" to="subjectid" link-type="outer" alias="Subject">
<attribute name="title" alias="subject"/>
</link-entity>
<attribute name="title" />
<attribute name="description" />
<filter type="and">
<condition attribute="maptaskr_maptaskrlatitude" operator="not-null" />
<condition attribute="maptaskr_maptaskrlongitude" operator="not-null" />
<condition attribute="statecode" operator="eq" value="0" />
<condition entityname="Subject" attribute="title" operator="eq" value="Other problem" />
</filter>
</entity>
</fetch>
{% endfetchxml %}
{ "layers": [
{
"LayerName": "Pothole Cases",
"LayerStrokeColor": "#000000",
"LayerFillColor": "#000000",
"LayerFeatures": [
{% for case in pothole_case_query.results.entities %}
{
"FeatureName": "{{case.ticketnumber}}",
"FeatureGeometry": {
"type": "Point",
"coordinates": [{{case.maptaskr_maptaskrlongitude}},{{case.maptaskr_maptaskrlatitude}}]
},
"FeatureAttributes": [
{"key": "Title", "value":"{{case.title}}"},
{"key": "Subject", "value":"{{case.subject}}"},
{"key": "Description", "value":"{{case.description}}"}
]
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
]
},
{
"LayerName": "Traffic Signal Cases",
"LayerStrokeColor": "#ff0000",
"LayerFillColor": "#ff0000",
"LayerFeatures": [
{% for case in traffic_signal_case_query.results.entities %}
{
"FeatureName": "{{case.ticketnumber}}",
"FeatureGeometry": {
"type": "Point",
"coordinates": [{{case.maptaskr_maptaskrlongitude}},{{case.maptaskr_maptaskrlatitude}}]
},
"FeatureAttributes": [
{"key": "Title", "value":"{{case.title}}"},
{"key": "Subject", "value":"{{case.subject}}"},
{"key": "Description", "value":"{{case.description}}"}
]
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
]
},
{
"LayerName": "Streetlight Cases",
"LayerStrokeColor": "#f7f700",
"LayerFillColor": "#f7f700",
"LayerFeatures": [
{% for case in streetlight_case_query.results.entities %}
{
"FeatureName": "{{case.ticketnumber}}",
"FeatureGeometry": {
"type": "Point",
"coordinates": [{{case.maptaskr_maptaskrlongitude}},{{case.maptaskr_maptaskrlatitude}}]
},
"FeatureAttributes": [
{"key": "Title", "value":"{{case.title}}"},
{"key": "Subject", "value":"{{case.subject}}"},
{"key": "Description", "value":"{{case.description}}"}
]
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
]
},
{
"LayerName": "Water Leak Cases",
"LayerStrokeColor": "#13bef2",
"LayerFillColor": "#13bef2",
"LayerFeatures": [
{% for case in water_leak_case_query.results.entities %}
{
"FeatureName": "{{case.ticketnumber}}",
"FeatureGeometry": {
"type": "Point",
"coordinates": [{{case.maptaskr_maptaskrlongitude}},{{case.maptaskr_maptaskrlatitude}}]
},
"FeatureAttributes": [
{"key": "Title", "value":"{{case.title}}"},
{"key": "Subject", "value":"{{case.subject}}"},
{"key": "Description", "value":"{{case.description}}"}
]
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
]
},
{
"LayerName": "Rubbish Cases",
"LayerStrokeColor": "#4d1717",
"LayerFillColor": "#4d1717",
"LayerFeatures": [
{% for case in rubbish_case_query.results.entities %}
{
"FeatureName": "{{case.ticketnumber}}",
"FeatureGeometry": {
"type": "Point",
"coordinates": [{{case.maptaskr_maptaskrlongitude}},{{case.maptaskr_maptaskrlatitude}}]
},
"FeatureAttributes": [
{"key": "Title", "value":"{{case.title}}"},
{"key": "Subject", "value":"{{case.subject}}"},
{"key": "Description", "value":"{{case.description}}"}
]
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
]
},
{
"LayerName": "Park Equipment Cases",
"LayerStrokeColor": "#00ff00",
"LayerFillColor": "#00ff00",
"LayerFeatures": [
{% for case in park_equipment_case_query.results.entities %}
{
"FeatureName": "{{case.ticketnumber}}",
"FeatureGeometry": {
"type": "Point",
"coordinates": [{{case.maptaskr_maptaskrlongitude}},{{case.maptaskr_maptaskrlatitude}}]
},
"FeatureAttributes": [
{"key": "Title", "value":"{{case.title}}"},
{"key": "Subject", "value":"{{case.subject}}"},
{"key": "Description", "value":"{{case.description}}"}
]
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
]
},
{
"LayerName": "Graffiti Cases",
"LayerStrokeColor": "#eb07f7",
"LayerFillColor": "#eb07f7",
"LayerFeatures": [
{% for case in graffiti_case_query.results.entities %}
{
"FeatureName": "{{case.ticketnumber}}",
"FeatureGeometry": {
"type": "Point",
"coordinates": [{{case.maptaskr_maptaskrlongitude}},{{case.maptaskr_maptaskrlatitude}}]
},
"FeatureAttributes": [
{"key": "Title", "value":"{{case.title}}"},
{"key": "Subject", "value":"{{case.subject}}"},
{"key": "Description", "value":"{{case.description}}"}
]
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
]
},
{
"LayerName": "Nuisance",
"LayerStrokeColor": "#facc02",
"LayerFillColor": "#facc02",
"LayerFeatures": [
{% for case in nuisance_case_query.results.entities %}
{
"FeatureName": "{{case.ticketnumber}}",
"FeatureGeometry": {
"type": "Point",
"coordinates": [{{case.maptaskr_maptaskrlongitude}},{{case.maptaskr_maptaskrlatitude}}]
},
"FeatureAttributes": [
{"key": "Title", "value":"{{case.title}}"},
{"key": "Subject", "value":"{{case.subject}}"},
{"key": "Description", "value":"{{case.description}}"}
]
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
]
},
{
"LayerName": "Other Problem Cases",
"LayerStrokeColor": "#6423a6",
"LayerFillColor": "#6423a6",
"LayerFeatures": [
{% for case in other_problem_case_query.results.entities %}
{
"FeatureName": "{{case.ticketnumber}}",
"FeatureGeometry": {
"type": "Point",
"coordinates": [{{case.maptaskr_maptaskrlongitude}},{{case.maptaskr_maptaskrlatitude}}]
},
"FeatureAttributes": [
{"key": "Title", "value":"{{case.title}}"},
{"key": "Subject", "value":"{{case.subject}}"},
{"key": "Description", "value":"{{case.description}}"}
]
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
]
}
]
}
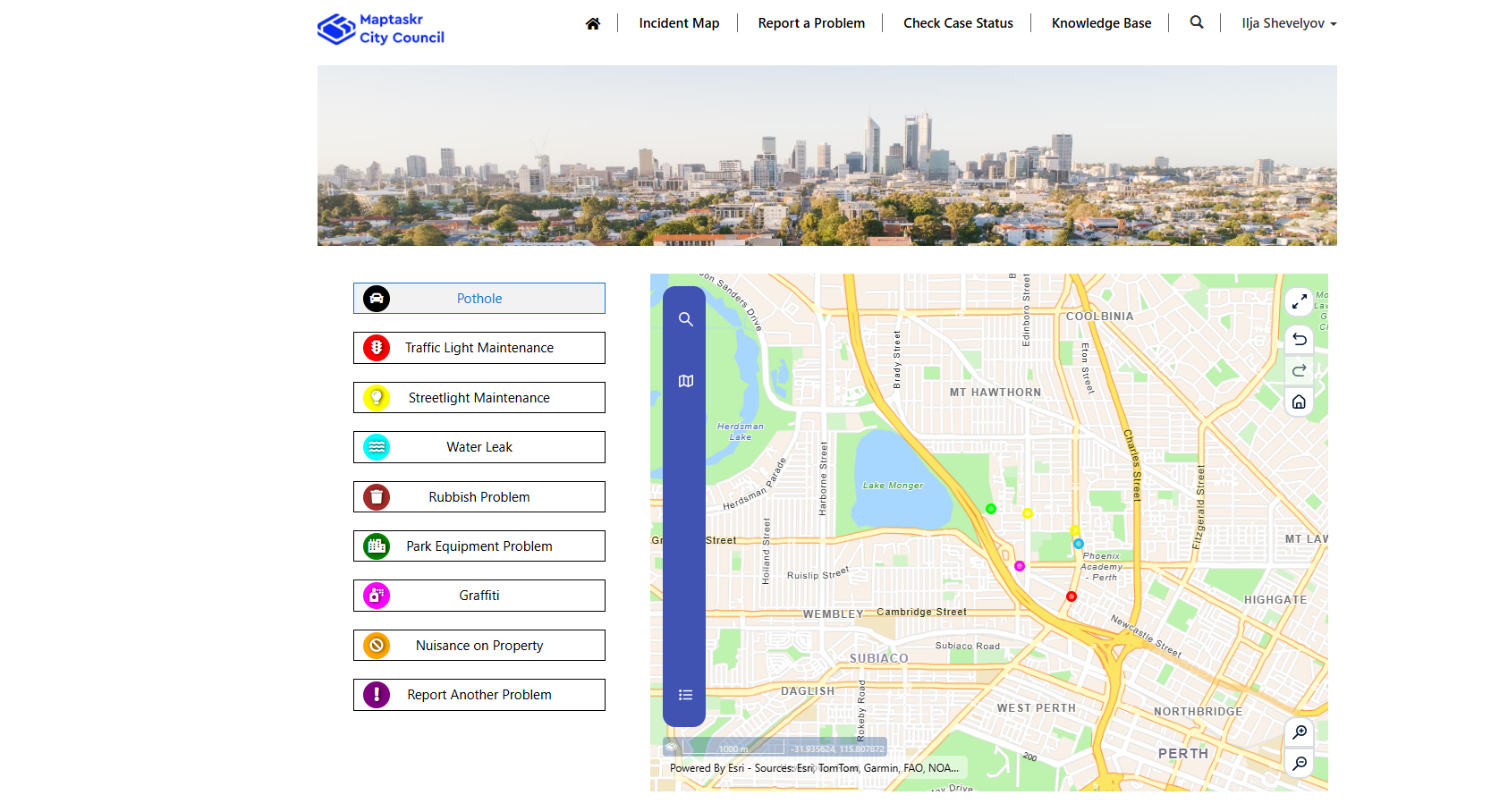
We have utilised multiple FetchXML queries to retrieve Cases by their Case Type (Subject) and allocated unique colours for each respective case type which will be reflected by the pins that render on the map. This also matches the colours used for the left-hand quick create button section of the Incident Map page.
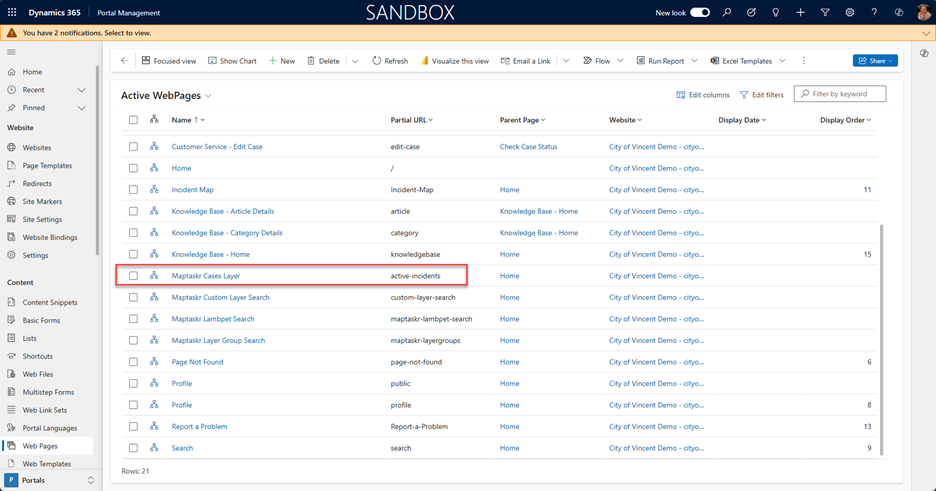
Now we need to create a Web Page that uses the Maptaskr Cases Layer Web Template. The Partial URL of the Maptaskr Cases Layer Web Page is the value that is used for the loadDataverseLayersCustomEndpoint property. Please note that you will need to prefix this partial URL with a / as per the documentation.
e.g. loadDataverseLayersCustomEndpoint:'/active-incidents'

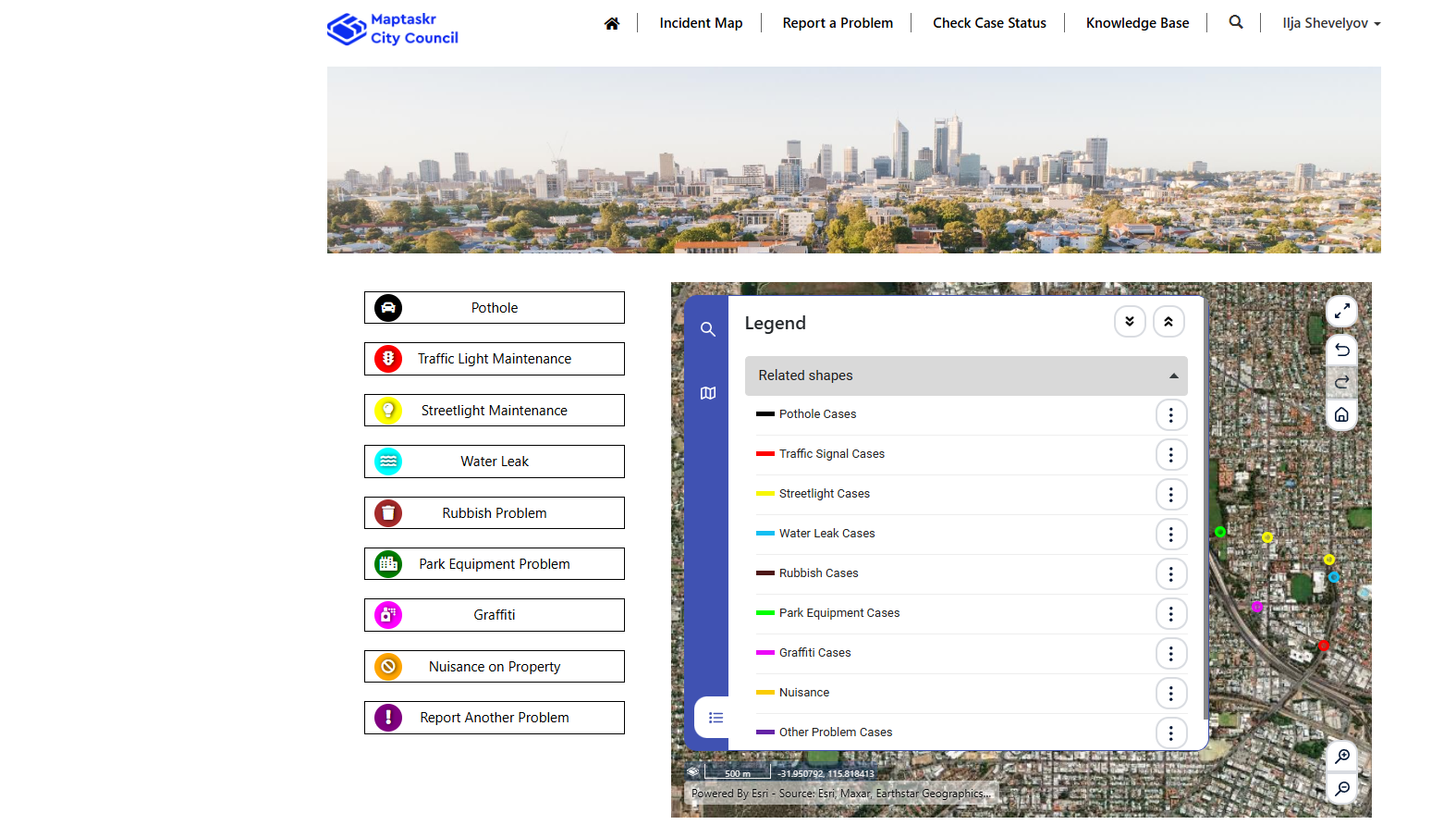
The Maptaskr PCF control does not display correctly in the Design Studio but can be viewed when the page is previewed. Completed page shown below:

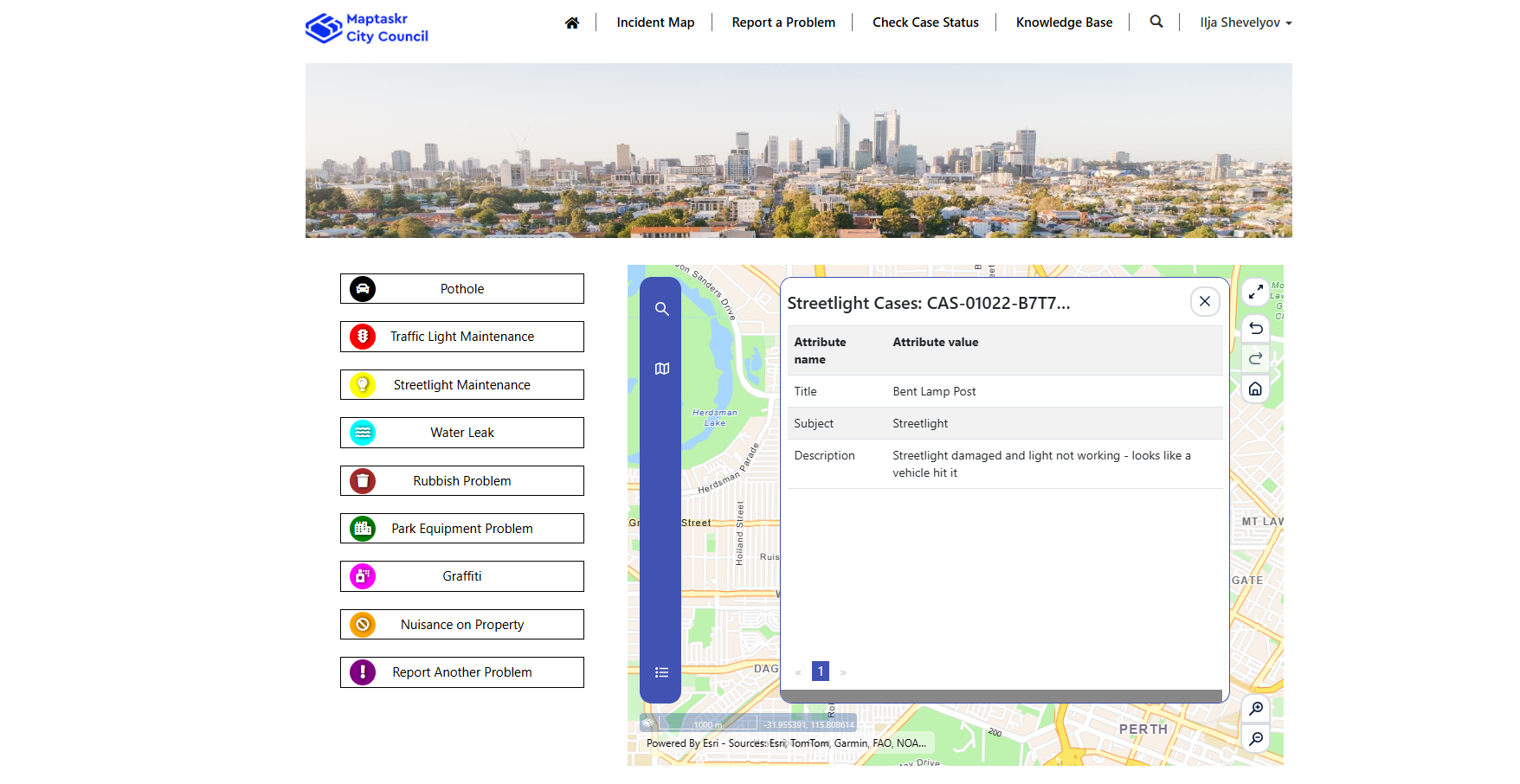
Clicking on a pin displays an Infobox containing key information about the case.

The colours on the left-hand side section buttons are colour coded against the pin colours defined in the FetchXML covered above. You can also view the legend directly on the map which will display the colour and name of each pin.