Incident map
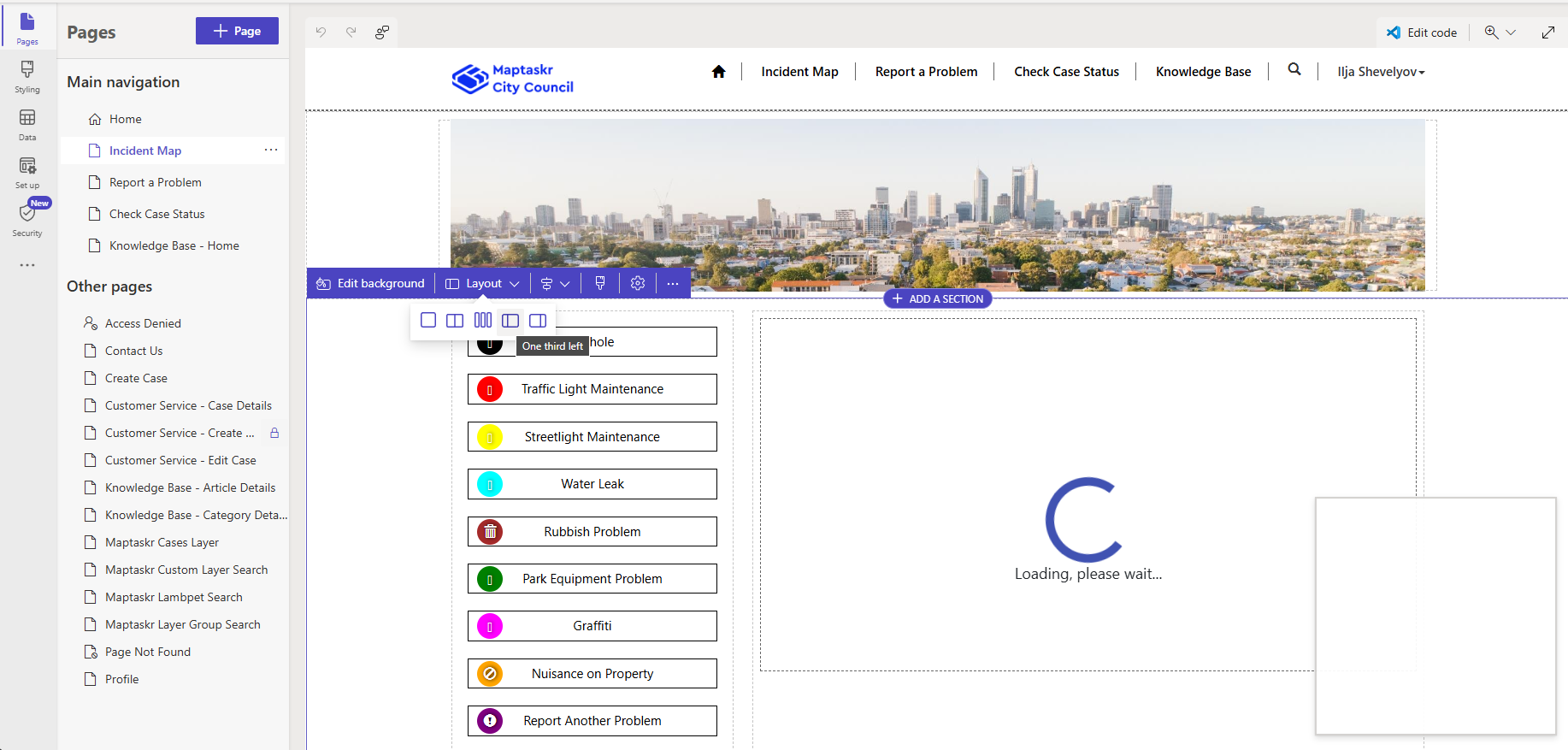
Using Power Pages Design Studio create a blank page. This will be for an Incident Map showing existing cases and provides a series of buttons to report problems of different types. Add a Header section and a one third left section below. In the left-hand section add buttons with icons representing the different types of incidents and link these to a new Report a Problem page.

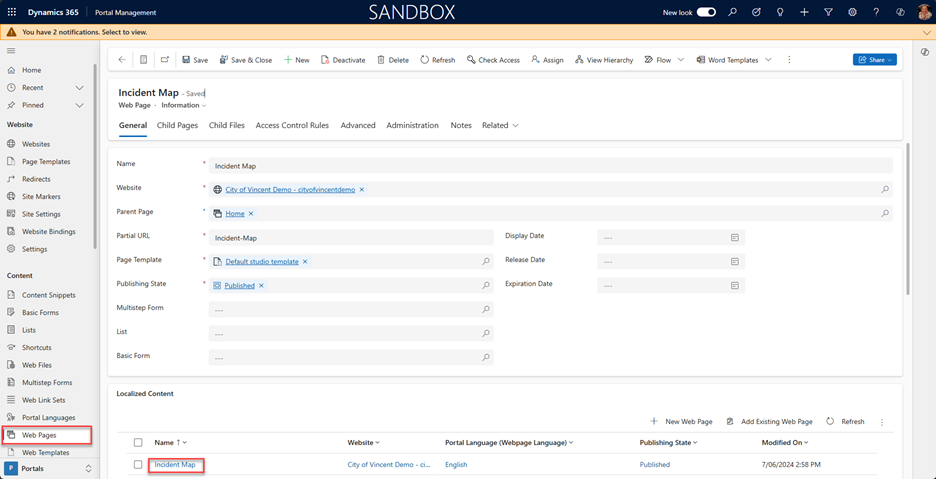
In the Portal/Power Pages Management App open the Incident Map web page and click on Incident Map in the Localized Content section.

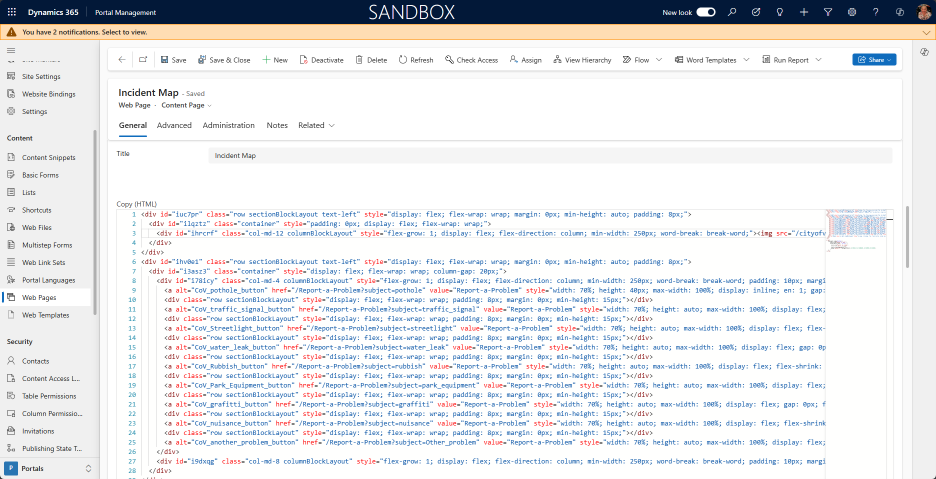
Copy (HTML) contains the HTML code for the page.

In the <div> of the column in the section where we want to add the map we need to add a code component. See example below.
There are a number of yes/no flags that turn features on and off.
There is also a Maptaskr API call at the end to default the map area displayed (extent). In this scenario it will typically this will be the city jurisdiction limit. See: Data Accessor Functions The Maptaskr code component and API call have been highlighted.
The links from each button have also been edited to pass a Subject parameter to default the Subject when creating a case. These match Subjects that have been set up for Case Management and can be used to drive queues/routing and other business rules.
<style>
.reportButtonIcon {
position: absolute;
left: 10px;
top: 2px;
background-color: black;
width: 30px;
height: 30px;
border-radius: 50%;
object-position: center;
vertical-align: middle;
line-height: 30px !important;
color: white;
text-align: center;
text-shadow: 1px 0px 4px black;
}
.reportButton {
color:black;
border: 1px solid black;
margin: 10px;
position:relative;
}
</style>
<div id="iuc7pr" class="row sectionBlockLayout text-left" style="display: flex; flex-wrap: wrap; margin: 0px; min-height: auto; padding: 8px;">
<div id="ilqztz" class="container" style="padding: 0px; display: flex; flex-wrap: wrap;">
<div id="ihrcrf" class="col-md-12 columnBlockLayout" style="flex-grow: 1; display: flex; flex-direction: column; min-width: 250px; word-break: break-word;"><img src="/cityofvincenthomebanner.png" alt="cityofvincenthomebanner" name="cityofvincenthomebanner.png" id="iodr32" style="width: 100%; height: auto; max-width: 100%;"></div>
</div>
</div>
<div id="ihv0e1" class="row sectionBlockLayout text-left" style="display: flex; flex-wrap: wrap; margin: 0px; min-height: auto; padding: 8px;">
<div id="i3asz3" class="container" style="display: flex; flex-wrap: wrap; column-gap: 20px;">
<div id="i78icy" class="col-md-4 columnBlockLayout" style="flex-grow: 1; display: flex; flex-direction: column; min-width: 250px; word-break: break-word; padding: 10px; margin: 5px 0px; width: calc(30% - 20px);">
<a alt="CoV_pothole_button" href="/Report-a-Problem?subject=pothole" class="btn btn-default reportButton" value="Report-a-Problem"><span class="fa fa-car reportButtonIcon" aria-hidden="true"></span>Pothole</a>
<a alt="CoV_traffic_signal_button" href="/Report-a-Problem?subject=traffic_signal" class="btn btn-default reportButton" value="Report-a-Problem"><span class="fa fa-traffic-light reportButtonIcon" style="background-color:red;" aria-hidden="true"></span>Traffic Light Maintenance</a>
<a alt="CoV_Streetlight_button" href="/Report-a-Problem?subject=streetlight" class="btn btn-default reportButton" value="Report-a-Problem"><span class="fa fa-lightbulb reportButtonIcon" style="background-color:yellow;" aria-hidden="true"></span>Streetlight Maintenance</a>
<a alt="CoV_water_leak_button" href="/Report-a-Problem?subject=water_leak" class="btn btn-default reportButton" value="Report-a-Problem"><span class="fa fa-water reportButtonIcon" style="background-color:cyan;" aria-hidden="true"></span>Water Leak</a>
<a alt="CoV_Rubbish_button" href="/Report-a-Problem?subject=rubbish" class="btn btn-default reportButton" value="Report-a-Problem"><span class="fa fa-trash reportButtonIcon" style="background-color:brown;" aria-hidden="true"></span>Rubbish Problem</a>
<a alt="CoV_Park_Equipment_button" href="/Report-a-Problem?subject=park_equipment" class="btn btn-default reportButton" value="Report-a-Problem"><span class="fa fa-city reportButtonIcon" style="background-color:green;" aria-hidden="true"></span>Park Equipment Problem</a>
<a alt="CoV_grafitti_button" href="/Report-a-Problem?subject=graffiti" class="btn btn-default reportButton" value="Report-a-Problem"><span class="fa fa-spray-can reportButtonIcon" style="background-color:magenta;" aria-hidden="true"></span>Graffiti</a>
<a alt="CoV_nuisance_button" href="/Report-a-Problem?subject=nuisance" class="btn btn-default reportButton" value="Report-a-Problem"><span class="fa fa-ban reportButtonIcon" style="background-color:orange;" aria-hidden="true"></span>Nuisance on Property</a>
<a alt="CoV_another_problem_button" href="/Report-a-Problem?subject=Other_problem" class="btn btn-default reportButton" value="Report-a-Problem"><span class="fa fa-exclamation reportButtonIcon" style="background-color:purple;" aria-hidden="true"></span>Report Another Problem</a>
</div>
<div id="i9dxqg" class="col-md-8 columnBlockLayout" style="flex-grow: 1; display: flex; flex-direction: column; min-width: 250px; word-break: break-word; padding: 10px; margin: 5px 0px; width: calc(70% - 20px);">
{% codecomponent name:maptaskr_MaptaskrPCF.MtrPCF designHeightOfMap:'60vh' featuresShowMapDownload:'no' featuresDownloadMapFormat:'pdf' featuresShowScaleBar:'yes' featuresShowExtentControls:'yes' featuresShowLayersSearch:'no' featuresDefaultTabOpened:'none' preSelectedLayers:'' snapSelectedLayers:'' traceSelectedLayers: ' exclusionarySelectedLayers:'' intersectionSelectedLayers:'' intersectionWarningBuffers:'' intersectionErrorBuffers:'' featuresAutoCollapseTabs:'yes' constrainBoundaries:'' uploadsShowAnnotationControl:'no' uploadsAnnotationColor:'#00354e' uploadsAllowedUploadTypes:'Draw' uploadsAllowedProjections:'' showFileCount:'0' shapeNames:'Boundary' shapeStrokeColors:'' shapeFillColors:'' shapeDashedLine:'' tabsShowSearch:'yes' tabsShowBasemap:'yes' tabsShowMeasurement:'no' tabsShowDrawUpload:'no' tabsShowMapLayers:'no' tabsShowLegend:'yes' tabsShowHelpGuide:'no' loadShapes:'no' loadRelatedShapes:'No' loadShapesCustomEndpoint:'' loadDataverseLayers:'Yes' loadDataverseLayersCustomEndpoint:'/active-incidents' loadRelatedShapesCustomEndpoint:'' numberOfConcurrentIntersectionCalls:'20' %}
</div>
</div>
</div>
<script>
$(document).ready(function() {
console.log("Document is ready!");
window.maptaskrReady = function() {
console.log("Maptaskr has Loaded");
console.log(window.maptaskrPCF);
window['maptaskrPCF'].navigateToExtent(-31.93981115,115.81882694,-31.9180549,115.8433629);
}
});
</script>