Data Accessor Functions
These functions are accessible through the window['maptaskrPCF'] object and can be used to interact with the map application. They provide various capabilities for retrieving data, handling events, and more.
List of available functions
Get Drawn Shapes
Description
The getDrawnShapes function allows you to retrieve a collection of shapes that were drawn and currently displayed on the map.
Usage
var drawnShapes = window['maptaskrPCF'].getDrawnShapes();
console.log('drawnShapes', drawnShapes);
Returns
The array of drawn shapes currently displayed on the map.
Get Uploaded Shapes
Description
The getUploadedShapes function allows you to retrieve a collection of shapes that were uploaded and currently displayed on the map.
Usage�
var uploadedShapes = window['maptaskrPCF'].getUploadedShapes();
console.log(uploadedShapes, uploadedShapes);
Returns
The array of uploaded shapes currently displayed on the map.
Get Shape Count
Description
The getShapeCount function returns the count of polygon areas within the map.
Usage
var shapeCount = window['maptaskrPCF'].getShapeCount();
console.log(shapeCount, shapeCount);
Returns
The count of drawn and uploaded shapes within the map.
Get Annotations
Description
The getAnnotation function retrieves annotations from the map application.
Usage
var annotations = window['maptaskrPCF'].getAnnotation();
console.log(annotations, annotations);
Returns
Annotations from the map application.
Get Lambpet ID's
Description
The getLambpetIds function retrieves the IDs of Lambpets within the map application.
Usage
var lambpetIds = window['maptaskrPCF'].getLambpetIds();
console.log(annotations, annotations);
Returns
The IDs of Lambpets within the map application.
Get Uploaded Files
Description
The getUploadedFiles function retrieves a list ofuploaded files within the map application.
Usage
var uploadedFiles = window['maptaskrPCF'].getUploadedFiles();
console.log(uploadedFiles, uploadedFiles);
Returns
A list of uploaded files within the map application.
Get Shape Intersections
Description
The getShapeIntersections function allows you to check for intersections between shapes asynchronously.
Usage
var shapeIntersections = await window['maptaskrPCF'].getShapeIntersections();
console.log(shapeIntersections, shapeIntersections);
Returns
A result indicating whether there are intersections between shapes.
Get Related Shapes
Description
The getRelatedShapes function allows you to retrieve the collection of related shapes currently displayed on the map.
Usage
var relatedShapes = window['maptaskrPCF'].getRelatedShapes();
console.log(relatedShapes, relatedShapes);
Returns
The array of related shapes currently displayed on the map.
Get Lat Long from Coordinate
Description
The getLatLongFromCoordinate function allows you to convert a X, Y coordinate point from the return values to a Long,Lat coordinate for use elsewhere.
Usage
window['maptaskrPCF'].getLatLongFromCoordinate(coordinateX,coordinateY);
window['maptaskrPCF'].getLatLongFromCoordinate(13032207.574509, -3639625.538827);
coordinateX (number): The Longitude of the coordinate (in EPSG 3857).
coordinateY (number): The Latitude of the coordinate (in EPSG 3857).
Returns
Function will return an object with Latitude and Longitude in WGS84 coordinate system (EPSG 4326).
Navigate to Lat Long
Description
The navigateToLatLng function allows you to programmatically position the map over a latitude and longitude with an optional Zoom level to set the zoom.
Usage
window['maptaskrPCF'].navigateToLatLong(latitude, longitude, zoom);
window['maptaskrPCF'].navigateToLatLong(-36, 115, 15);
latitude (number): The Latitude of the coordinate (in WGS84).
longitude (number): The Longitude of the coordinate (in WGS84).
zoom (number): (Optional) The zoom level to zoom to, Leave empty to retain current zoom.
Returns
This function does not return any data.
Navigate to Extent
Description
The navigateToExtent function allows you to programmatically position the map over a position with the optimal zoom to display the provided extent.
Usage
window['maptaskrPCF'].navigateToExtent(minLatitude, minLongitude, maxLatitude, maxLongitude);
window['maptaskrPCF'].navigateToExtent(-36.738884, 112.5, -11.350797, 154.160156);
minLatitude (number): The Minimum Latitude of the extent (in WGS84).
minLongitude (number): The Minimum Longitude of the extent (in WGS84).
maxLatitude (number): The Maximum Latitude of the extent (in WGS84).
maxLongitude (number): The Maximum Longitude of the extent (in WGS84).
Returns
This function does not return any data.
Download Map
Description
The downloadMap function allows you to invoke the download map functionality which renders out the elements of the map in the format configured.
Usage
window['maptaskrPCF'].downloadMap();
Returns
This function does not return any data.
Use this function in conjunction with the MapDownloaded event to capture the Base64 image and process it within your implementation.
Show Warning Message
Description
The showWarningMessage function displays a warning message within the map application for a specified duration.
Usage
window['maptaskrPCF'].showWarningMessage(msg, timeout)
window['maptaskrPCF'].showWarningMessage('An error has occurred', 5500);
msg (string): The warning message to be displayed.
timeout (number): The duration (in milliseconds) for which the warning message is displayed.
Returns
This function does not return any data.
Handle Loading Spinner
Description
The handleLoadingSpinner function toggles the display of a loading spinner within the map application and sets a loading message.
Usage
window['maptaskrPCF'].handleLoadingSpinner(show, message)
window['maptaskrPCF'].handleLoadingSpinner(true, 'Loading Data...');
window['maptaskrPCF'].handleLoadingSpinner(false, null);
show (boolean): A boolean value indicating whether to show or hide the loading spinner.
message (string): A message to display alongside the loading spinner.
Returns
This function does not return any data.
Update Loading Spinner Message
Description
The updateLoadingSpinnerMessage function updates the message displayed alongside the loading spinner within the map application.
Usage
window['maptaskrPCF'].updateLoadingSpinnerMessage(message)
window['maptaskrPCF'].updateLoadingSpinnerMessage('Loading more data...');
message (string): The new message to be displayed alongside the loading spinner.
Returns
This function does not return any data.
On Event
Description
The on function allows you to register event listeners for specific events within the map application.
Usage
Refer to Registerable Events documentation for examples.
window['maptaskrPCF'].on(eventName, functionCallback);
eventName (string): The name of the event to listen for.
functionCallback (function): The call-back function to be executed when the event is triggered.
Returns
This function does not return any data.
Off Event
Description
The off function removes previously registered event listeners for specific events within the map application.
Usage
Refer to Registerable Events documentation for examples.
window['maptaskrPCF'].off(eventName);
eventName (string): The name of the event for which to remove the event listener.
Returns
This function does not return any data.
Fire Event
Description
The fire function manually triggers a specified event within the map application, optionally passing additional data.
Usage
Refer to Registerable Events documentation for examples.
window['maptaskrPCF'].fire(eventName, param, param2, ...param3);
eventName (string): The name of the event to trigger.
param (unknown): The parameter that is required for the specified event
Returns
This function does not inherently return any data, however the function that is manually triggered may return data. Please refer to the documentation for the given event.
Add Highlight
Description
The addHighlight function will generate a new polygon with your given colours to indicate a highlighted area based on a provided GeoJSON object.
You can add a label property to the GeoJSON that can be used to render a label text at the geographical center of the polygon.
If you provide a text label to the geometry, this will apply decluttering to the text. Decluttering will also act upon other layer labels on the map including the base map. This means that labels that are underneath the provided text label will disappear if they intersect with it.
Usage
Refer to Registerable Events documentation for GeoJSON data examples.
//use an example of GeoJSON data from registerable events doc
var geoJSON = 'xyz';
window['maptaskrPCF'].addHighlight(geoJSON, '#FFFFFF', '#FF1100');
geoJSON (string): GeoJSON data (in EPSG: 3857 coordinate system) to pass to the function to render as a highlight.
strokeColour (string): stroke colour for the given shape in hex format.
fillColour (string): fill colour for the given shape in hex format.
is4326 (boolean - defaults to false): Optional parameter to accept GeoJSON in EPSG: 4326 spatial reference.
fontColour (string - optional): Optional parameter to apply a single colour to the font.
fontBackgroundStroke (string - optional): Optional parameter to apply a stroke colour to a background box encasing the text.
fontBackgroundFill (string - optional): Optional parameter to apply a fill colour to a background box encasing the text.
Example
Below is an example with GeoJSON in EPSG: 3857 reference, when using this spatial reference you don't have to provide the last argument for is4326.
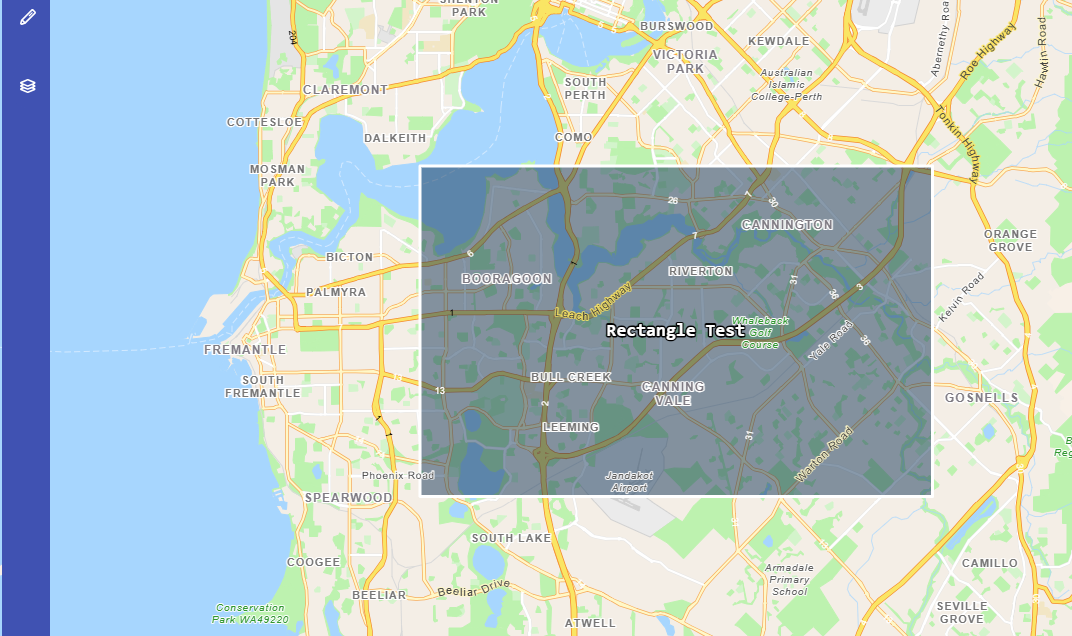
let geoJSON = '{"type":"FeatureCollection","features":[{"type":"Feature","properties":{"label":"Rectangle Test"},"geometry":{"coordinates":[[[12891561.782042397,-3763762.132178319],[12891561.782042397,-3776390.014256377],[12911155.35941754,-3776390.014256377],[12911155.35941754,-3763762.132178319],[12891561.782042397,-3763762.132178319]]],"type":"Polygon"}}]}';
let strokeColour = "#ffffff"; //white
let fillColour = "#123456"; //dark blue
window.['maptaskrPCF'].addHighlight(geoJSON, strokeColour, fillColour);
Below is an example with GeoJSON in EPSG: 4236 spatial reference, when using this spatial reference you must provide a true flag for the is4326 parameter.
let geoJSON = '{"type":"FeatureCollection","features":[{"type":"Feature","properties":{"label":"Rectangle Test"},"geometry":{"coordinates":[[[115.8068698497978,-32.003439566598495],[115.8068698497978,-32.099586506705734],[115.9828819500645,-32.099586506705734],[115.9828819500645,-32.003439566598495],[115.8068698497978,-32.003439566598495]]],"type":"Polygon"}}]}';
let strokeColour = "#ffffff"; //white
let fillColour = "#123456"; //dark blue
window.['maptaskrPCF'].addHighlight(geoJSON, strokeColour, fillColour, true);

Returns
This function does not return any data.
Clear Highlights
Description
The clearHighlights function will find all shapes generated via the addHighlight function and remove them from the map.
Usage
window['maptaskrPCF'].clearHighlights();
Returns
This function does not return any data.
Register Address Field
Description
The registerAddressFieldFunction will listen to address search or address pin movement and append the location specific data into the defined form fields.
Usage
window['maptaskrPCF'].registerAddressFieldFunction(hideFields, latitudeField, longitudeField, streetField, suburbField, cityField, stateField, postcodeField, countryField)
var lat = $('#caselatitude')[0];
var lon = $('#caselongitude')[0];
window['maptaskrPCF'].registerAddressFieldFunction(false, lat, lon, null, null, null, null, null, null);
hideFields (boolean): Show or hide the provided form fields in the form.
latitudeField (HTMLInputElement): The input field for latitude on the form.
longitudeField (HTMLInputElement): The input field for longitude on the form.
streetField (HTMLInputElement): The input field for street on the form.
suburbField (HTMLInputElement): The input field for suburb on the form.
cityField (HTMLInputElement): The input field for city on the form.
stateField (HTMLInputElement): The input field for state on the form.
postcodeField (HTMLInputElement): The input field for postcode on the form.
countryField (HTMLInputElement): The input field for country on the form.
Returns
This function does not return any data.
Turn on Layer By Name
Description
The turnOnLayerByName function accepts an array of string arrays containing layer parent and sublayer names, and will turn them on immediately.
Usage
To use this function correctly, please ensure you provide the parent layer name as it is displayed in the UI, followed by the sublayer display name. If you have sublayers with duplicate names, all duplicate sub layers will toggle on.
We recommend you use the ID of the layer from the attribute table to determine this and use the / character to split into array elements. For more information on this please refer to Pre-Selected, Exclusion, and Intersection Layer Configuration.
window['maptaskrPCF'].turnOnLayerByName(layerNames)
layerNames (string[ ][ ]): Array of string arrays containing parent layer and sub layer names.
Example
window['maptaskrPCF'].turnOnLayerByName(
[
['Industry and Mining', 'Mining Tenements (DMIRS-003)'],
['Tenements', 'Section 19 - WA Mining Act (DMIRS-023)'],
//If your sub layer happens to be multiple layers deep
//you can provide more sublayer names that form the breadcrumb name structure
['Main Roads', 'Infrastructure', 'Local', 'Roads']
]
)
Returns
This function does not return any data.
Turn on Layer By ID
Description
The turnOnLayerById function accepts a string containing layer's parent and sublayer name, and will turn it on immediately.
Usage
To use this function correctly, please ensure you provide the layer ID, which you can find in the attribute table. For more information on this please refer toPre-Selected, Exclusion, and Intersection Layer Configuration.
window['maptaskrPCF'].turnOnLayerById(layerName)
layerName (string): String containing parent layer and sub layer name in the format of a forward slash separated ID.
Example
window['maptaskrPCF'].turnOnLayerById('industryandmining/miningtenementsdmirs003');
Returns
This function does not return any data.
Set Layer Custom Opacity
Description
The setLayerCustomOpacityById function accepts a string containing a layer's parent and sublayer name, and an opacity value. The next time this layer is toggled on, the defined opacity will be applied. The names and opacities are then kept in an array for the remainder of the map session.
Usage
To use this function correctly, please ensure you provide the layer ID, which you can find in the attribute table. For more information on this please refer toPre-Selected, Exclusion, and Intersection Layer Configuration.
window['maptaskrPCF'].setLayerCustomOpacityById(layerName, opacity)
layerName (string): String containing parent layer and sub layer name in the format of a forward slash separated ID.
opacity (number): Accepts whole numbers from 0-100, where 0 is fully transparent.
Example
window['maptaskrPCF'].setLayerCustomOpacityById('industryandmining/miningtenementsdmirs003', 50);
Returns
This function does not return any data.
Clear Layer Custom Opacity
Description
The clearLayerCustomOpacity function clears the array containing layer names and opacities as declared by setLayerCustomOpacityById. All layers will have their opacity reset the next time they are toggled on.
Usage
window['maptaskrPCF'].clearLayerCustomOpacity();
Returns
This function does not return any data.