Data Accessor Functions
These functions are accessible through the window.top['maptaskrCORE'] object and can be used to interact with the map application. They provide various capabilities for retrieving data, handling events, and more.
List of Available Functions
Get Drawn Shapes
Description
The getDrawnShapes function allows you to retrieve a collection of shapes currently displayed on the map in Record Level ONLY.
Usage
var drawnShapes = window.top['maptaskrCORE'][controlId].getDrawnShapes();
console.log('drawnShapes', drawnShapes);
Returns
The array of shapes currently displayed on the map.
Get Uploaded Shapes
Description
The getUploadedShapes function retrieves polygon areas from a specified file within the map in Record Level ONLY.
Usage
var uploadedShapes = window.top['maptaskrCORE'][controlId].getUploadedShapes();
console.log('uploadedShapes', uploadedShapes);
Returns
The polygon areas from all uploaded files.
Get Shape Count
Description
The getShapeCount function returns the count of polygon areas within the map in Record Level ONLY.
Usage
var shapeCount = window.top['maptaskrCORE'][controlId].getShapeCount();
console.log('shapeCount', shapeCount)
Returns
The count of drawn and uploaded shapes within the map.
Get Annotation
Description
The getAnnotation function retrieves annotations from the map in Record Level ONLY.
Usage
var annotations = window.top['maptaskrCORE'][controlId].getAnnotation();
console.log('annotations;, annotations);
Returns
Annotations from the map application.
Get Lambpet Ids
Description
The getLambpetIds function retrieves the IDs of Lambpets within the map in Record Level ONLY.
Usage
var lambpetIds = window.top['maptaskrCORE'][controlId].getLambpetIds();
console.log('annotations', annotations);
Returns
The IDs of Lambpets within the map application.
Get Uploaded Files
Description
The getUploadedFiles function retrieves a list of uploaded files within the map in Record Level ONLY.
Usage
var uploadedFiles = window.top['maptaskrCORE'][controlId].getUploadedFiles();
console.log('uploadedFiles', uploadedFiles);
Returns
A list of uploaded files within the map application.
Get Shape Intersections
Description
The getShapesIntersections function allows you to check for intersections between shapes asynchronously in Record Level ONLY.
Usage
var shapeIntersections = await window.top['maptaskrCORE'][controlId].getShapeIntersections();
console.log('shapeIntersections', shapeIntersections);
Returns
A result indicating whether there are intersections between shapes.
Get Lat Long From Coordinate
Description
The getLatLongFromCoordinate function allows you to convert a X, Y coordinate point from the return values to a Long, Lat coordinate for use elsewhere.
Usage
window.top['maptaskrCORE'][controlId].getLatLongFromCoordinate(coordinateX, coordinateY);
coordinateX(number): The Longitude of the coordinate (in EPSG 3857).coordinateY(number): The Latitude of the coordinate (in EPSG 3857).
Returns
Function will return an object with Latitude and Longitude in WGS84 (EPSG 4326).
Navigate To Lat Long
Description
The navigateToLatLong function allows you to programmatically position the map over a latitude and longitude with an optional Zoom level to set the zoom.
Usage
window.top['maptaskrCORE'][controlId].navigateToLatLong(latitude, longitude, zoom);
latitude(number): The Latitude of the coordinate (in WGS84).longitude(number): The Longitude of the coordinate (in WGS84).zoom(number): (Optional) The zoom level to zoom to, Leave empty to retain current zoom.
Returns
Function does not return any data. It will position the map over a given latitude and longitude coordinate.
Navigate To Extent
Description
The navigateToExtent function allows you to programmatically position the map over a given extent with the optimal zoom to display the provided extent.
Usage
window.top['maptaskrCORE'][controlId].navigateToExtent(minLatitude, minLongitude, maxLatitude, maxLonitude);
minLatitude(number): The Minimum Latitude of the extent (in WGS84).minLongitude(number): The Minimum Longitude of the extent (in WGS84).maxLatitude(number): The Maximum Latitude of the extent (in WGS84).maxLonitude(number): The Maximum Longitude of the extent (in WGS84).
Returns
Function does not return any data. It will position a map over a given extent.
Download Map
Description
The downloadMap function allows you to invoke the download map functionality which renders out the elements of the map in the format configured.
Usage
window.top['maptaskrCORE'][controlId].downloadMap();
- Use this function in conjunction with the MapDownloaded event to capture the Base64 image and process it within your implementation.
Returns
Returns a base64 image for you to process.
Show Warning Message
Description
The showWarningMessage function displays a warning message within the map application for a specified duration.
Usage
window.top['maptaskrCORE'][controlId].showWarningMessage(msg, timeout);
msg(string): The warning message to be displayed.timeout(number): The duration of the warning message to be displayed for.
Returns
This function does not return any data. It renders a warning message element on the Maptaskr control.
Handle Loading Spinner
Description
The handleLoadingSpinner function toggles the display of a loading spinner within the map application and sets a loading message.
Usage
window.top['maptaskrCORE'][controlId].handleLoadingSpinner(show, message);
Returns
This function does not return any data. It renders a loading spinner element on top of the Maptaskr control, disabling any interaction until the spinner is removed.
Update Loading Spinner Message
Description
The updateLoadingSpinnerMessage function updates the message displayed alongside the loading spinner within the map application.
Usage
window.top['maptaskrCORE'][controlId].updateLoadingSpinnerMessage(message);
message(string): The new message to be displayed alongside the loading spinner.
Returns
This function does not return any data. It renders the given text on the loading spinner element.
On Event
Description
The on function allows you to register event listeners for specific events within the map application.
Usage
window.top['maptaskrCORE'][controlId].on(eventName, functionCallback)
eventName(string): The name of the event to listen for.functionCallback(function): The call-back function to be executed when the event is triggered.
Returns
This function does not return any data.
Off Event
Description
The off function removes previously registered event listeners for specific events within the map application.
Usage
window.top['maptaskrCORE'][controlId].off(eventName);
Returns
This function does not return any data.
Fire Event
Description
The fire function manually triggers a specified event within the map application, optionally passing additional data.
For details on what parameters are required for specific events, please refer to the previous sections of this document.
Usage
window.top['maptaskrCORE'][controlId].fire(eventName, param, param2, ...param5);
eventName (string): The name of the event to trigger.
param (unknown): The parameter that is required for the specified event
Returns
This function does not inherently return any data, however the function that is manually triggered may return data. Please refer to the documentation for the given event.
Add Highlight
Description
The addHighlight function will generate a new polygon with your given colours to indicate a highlighted area based on a provided GeoJSON object.
You can add a label property to the GeoJSON that can be used to render a label text at the geographical center of the polygon.
If you provide a text label to the geometry, this will apply decluttering to the text. Decluttering will also act upon other layer labels on the map including the base map. This means that labels that are underneath the provided text label will disappear if they intersect with it.
Usage
window.top['maptaskrCORE'][controlId].addHighlight(geoJSON, strokeColour, fillColour, is4326 = false);
geoJSON(string): GeoJSON data (in EPSG: 3857 or EPSG: 4326 spatial reference) to pass to the function to render as a highlightstrokeColour(string): stroke colour for the given shape in hex format.fillColour(string): fill colour for the given shape in hex format.is4326(boolean - defaults to false): Optional parameter to accept GeoJSON in EPSG: 4326 spatial reference.fontColour(string - optional): Optional parameter to apply a single colour to the font.fontBackgroundStroke(string - optional): Optional parameter to apply a stroke colour to a background box encasing the text.fontBackgroundFill(string - optional): Optional parameter to apply a fill colour to a background box encasing the text.
Example
Below is an example with GeoJSON in EPSG: 3857 reference, when using this spatial reference you don't have to provide the last argument for is4326.
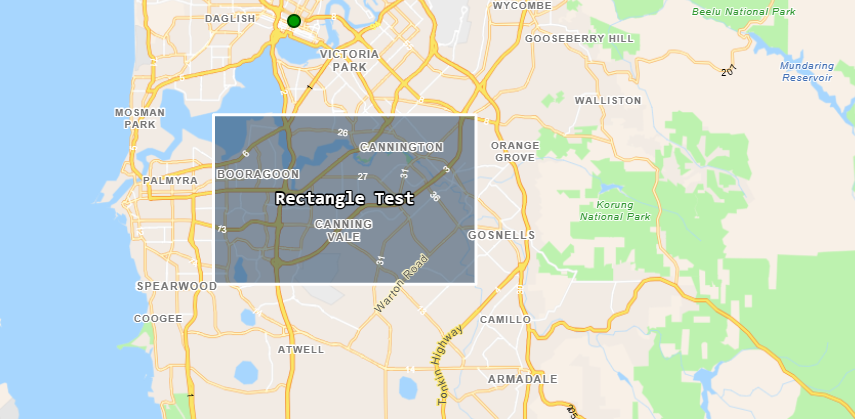
let geoJSON = '{"type":"FeatureCollection","features":[{"type":"Feature","properties":{"label":"Rectangle Test"},"geometry":{"coordinates":[[[12891561.782042397,-3763762.132178319],[12891561.782042397,-3776390.014256377],[12911155.35941754,-3776390.014256377],[12911155.35941754,-3763762.132178319],[12891561.782042397,-3763762.132178319]]],"type":"Polygon"}}]}';
let strokeColour = "#ffffff"; //white
let fillColour = "#123456"; //dark blue
window.top['maptaskrCORE'][controlId].addHighlight(geoJSON, strokeColour, fillColour);
Below is an example with GeoJSON in EPSG: 4236 spatial reference, when using this spatial reference you must provide a true flag for the is4326 parameter.
let geoJSON = '{"type":"FeatureCollection","features":[{"type":"Feature","properties":{"label":"Rectangle Test"},"geometry":{"coordinates":[[[115.8068698497978,-32.003439566598495],[115.8068698497978,-32.099586506705734],[115.9828819500645,-32.099586506705734],[115.9828819500645,-32.003439566598495],[115.8068698497978,-32.003439566598495]]],"type":"Polygon"}}]}';
let strokeColour = "#ffffff"; //white
let fillColour = "#123456"; //dark blue
window.top['maptaskrCORE'][controlId].addHighlight(geoJSON, strokeColour, fillColour, true);

Returns
This function does not return any data.
Clear Highlights
Description
The clearHighlights function will find all shapes generated via the addHighlight function and remove them from the map.
Usage
window.top['maptaskrCORE'][controlId].clearHighlights();
Returns
This function does not return any data.
Save Shapes
Description
The saveShapes function will save any changes made on the Maptaskr map to the dataverse tables.
Usage
window.top['maptaskrCORE'][controlId].saveShapes()
NOTE: If you run this function yourself, you should ensure that all shapes are valid prior to saving (which can be completed by running getShapeIntersections()) and you would ideally make the Maptaskr control read only (see section window.top.maptaskrReady(pageContext, controlId)
Returns
Turn on Layer By Name
Description
The turnOnLayerByName function accepts an array of string arrays containing layer parent and sublayer names, and will turn them on immediately.
Note that this function is recommended to be used immediatelly after the map is ready, as the function will also toggle the layer group dropdown irrespective of its current state.
Usage
To use this function correctly, please ensure you provide the parent layer name as it is displayed in the UI, followed by the sublayer display name. If you have sublayers with duplicate names, all duplicate sub layers will toggle on.
window.top['maptaskrCORE'][controlId].turnOnLayerByName(layerNames)
layerNames(string[ ][ ]): Array of string arrays containing parent layer and sub layer names.
Example
window.top['maptaskrCORE'][controlId].turnOnLayerByName(
[
['Industry and Mining', 'Mining Tenements (DMIRS-003)'],
['Tenements', 'Section 19 - WA Mining Act (DMIRS-023)'],
//If your sub layer happens to be multiple layers deep
//you can provide more sublayer names that form the breadcrumb name structure
['Main Roads', 'Infrastructure', 'Local', 'Roads']
]
)
Returns
This function does not return any data.
Turn on Layer By ID
Description
The turnOnLayerById function accepts a string containing layer's parent and sublayer name, and will turn it on immediately.
Note that this function is recommended to be used immediatelly after the map is ready, as the function will also toggle the layer group dropdown irrespective of its current state.
Usage
To use this function correctly, please ensure you provide the layer ID, which you can find in the attribute table. For more information on this please refer to Pre-Selected, Exclusion, and Intersection Layer Configuration.
window.top['maptaskrCORE'][controlId].turnOnLayerById(layerName)
layerName(string): String containing parent layer and sub layer name in the format of a forward slash separated ID.
Example
window.top['maptaskrCORE'][controlId].turnOnLayerById('industryandmining/miningtenementsdmirs003');
Returns
This function does not return any data.
Set Layer Custom Opacity
Description
The setLayerCustomOpacityById function accepts a string containing a layer's parent and sublayer name, and an opacity value. The next time this layer is toggled on, the defined opacity will be applied. The names and opacities are then kept in an array for the remainder of the map session.
Usage
To use this function correctly, please ensure you provide the layer ID, which you can find in the attribute table. For more information on this please refer to Pre-Selected, Exclusion, and Intersection Layer Configuration.
window.top['maptaskrCORE'][controlId].setLayerCustomOpacityById(layerName, opacity)
layerName(string): String containing parent layer and sub layer name in the format of a forward slash separated ID.opacity(number): Accepts whole numbers from 0-100, where 0 is fully transparent.
Example
window.top['maptaskrCORE'][controlId].setLayerCustomOpacityById('industryandmining/miningtenementsdmirs003', 50);
Returns
This function does not return any data.
Clear Layer Custom Opacity
Description
The clearLayerCustomOpacity function clears the array containing layer names and opacities as declared by setLayerCustomOpacityById. All layers will have their opacity reset the next time they are toggled on.
Usage
window.top['maptaskrCORE'][controlId].clearLayerCustomOpacity();
Returns
This function does not return any data.
Add Search Polygon
Description
The addSearchPolygon function will generate a new polygon based on a provided GeoJSON object, bound to the Search By Draw functionality.
Accepts coordinates only in EPSG:4326 and EPSG:3857 coordinate systems, differentiated by a boolean flag.
Usage
window.top['maptaskrCORE'][controlId].addSearchPolygon(geojson, is3857);
geoJSON(string): GeoJSON data to pass to the function to render as a Search By Draw polygon.is3857(boolean): Default set to true, set to false if you are providing GeoJSON with coordinates in the EPSG:4326 system.
Example
//geojson object with coordinates in EPSG:4326 coordinate system
let geojson = '{"type":"FeatureCollection","features":[{"type":"Feature","properties":{},"geometry":{"coordinates":[[[115.95581917346885,-31.820917650873817],[115.95581917346885,-32.10528381903165],[116.50423904732389,-32.10528381903165],[116.50423904732389,-31.820917650873817],[115.95581917346885,-31.820917650873817]]],"type":"Polygon"}}]}';
window.top['maptaskrCORE'][controlId].addSearchPolygon(geojson, false); //setting flag to false so that it can internally convert to EPSG:3857
Returns
This function does not return any data.
Clear Search Polygons
Description
The clearSearchPolygons function will find all shapes generated via the addSearchPolygon function as well as any other Search By shapes, remove them from the map and reset the Search panel.
Usage
window.top['maptaskrCORE'][controlId].clearSearchPolygons();
Returns
This function does not return any data.